Dopo aver introdotto e spiegato cosa siano i tag HTML, vediamo nel complesso come si struttura una pagina HTML.
Giusto per rendersi subito conto che la struttura basilare di una pagina è molto semplice e non c'è da farsi prendere dal panico, vi mostro subito un esempio:
<!DOCTYPE html><html><header><title>Pagina di prova HTML</title></header><body>
Corpo della mia pagina HTML
</body></html>
Se copiate il codice sopra scritto e lo incollate in un editor di test (va benissimo anche Notepad) e salvate il file con estensione html, ad esempio primapagina.html, avrete già realizzato la vostra prima pagina html. Fate doppio click sul file e vedrete il risultato nel browser.
Analizziamo ora gli elementi fondamentali della nostra prima pagina html:
- il doctype, indica al browser di che tipo di documento si tratta, che regole sintattiche segue e che significato hanno i vari elementi presenti. Ci sono vari tipi di formati e versioni, nel nostro caso ci interessa HTML, e in particolare parliamo di HTML 5 che è quello più attuale e utilizzato. Non vado oltre nei dettagli, per il momento ci basta sapere che la dichiarazione del doctype per quel che serve a noi si scrive:
che è la prima riga del nostro esempio. Questa dichiarazione va sempre all'inizio del file.<!DOCTYPE html> - dopo il doctype troviamo l'elemento html, che è il contenitore principale per tutti gli altri elementi della nostra pagina, solitamente inizia (tag di apertura <html>) subito dopo il doctype, e viene chiuso (tag di chiusura <>) alla fine del file.
Dentro l'elemento html troviamo gli altri due elementi fondamentali per la nostra pagina:- per primo incontriamo l'elemento head, ovvero l'intestazione. All'interno dell'intestazione l'unico elemento obbligatorio è title in cui va scritto il titolo della nostra pagina. Possono poi essere inserite alcune dichiarazioni particolari, ad esempio una descrizione dell'argomento di cui tratta la pagina, oppure istruzioni per caricare file esterni.
Ad esclusione del title, che viene visualizzato nella barra del titolo del browser, o nella linguetta della scheda in cui abbiamo aperto la finestra, tutto quanto scritto nella sezione head NON è visibile all'utente in quanto non si tratta di vero e proprio contenuto, ma di istruzioni per il browser o eventualmente direttive per aiutare i motori di ricerca a comprendere meglio la nostra pagina. - il successivo elemento che troviamo è body, il corpo della pagina. Questa sezione contiene finalmente i contenuti effettivi della pagina, quindi testo o immagini che verranno presentati all'utente nella finestra principale del browser. Il testo può essere scritto direttamente dentro il body nello stesso file html, per formattarlo si usano vari tag per cui vi rimando all'articolo precedente, in cui è spiegato anche come aggiungere immagini.
- per primo incontriamo l'elemento head, ovvero l'intestazione. All'interno dell'intestazione l'unico elemento obbligatorio è title in cui va scritto il titolo della nostra pagina. Possono poi essere inserite alcune dichiarazioni particolari, ad esempio una descrizione dell'argomento di cui tratta la pagina, oppure istruzioni per caricare file esterni.
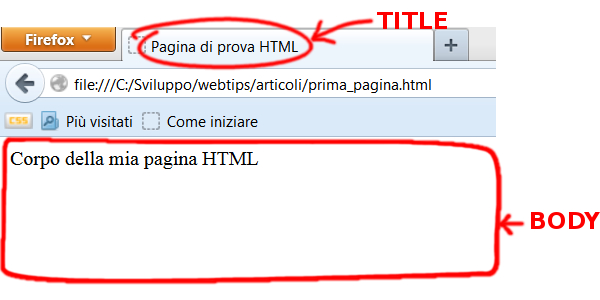
Tanto per capirsi, quel che vedete sul browser dovrebbe essere più o meno quanto mostrato in immagine, in cui ho indicato dove vengono visualizzati title e body

Niente di più! Questa è la semplice struttura base di una pagina HTML, ci servirà ricordarla nei prossimi articoli quando vedremo come organizzare i contenuti e modificarne l'aspetto.
Se avete domande vi invito a lasciare un commento qui sotto!
Se non lo hai ancora fatto leggi l'articolo precedente della serie Introduzione ad HTML:
Introduzione ad HTML: i tag
